昨天介紹完IDE了,那麼今天就要來實作了,直接進入今天的主題:




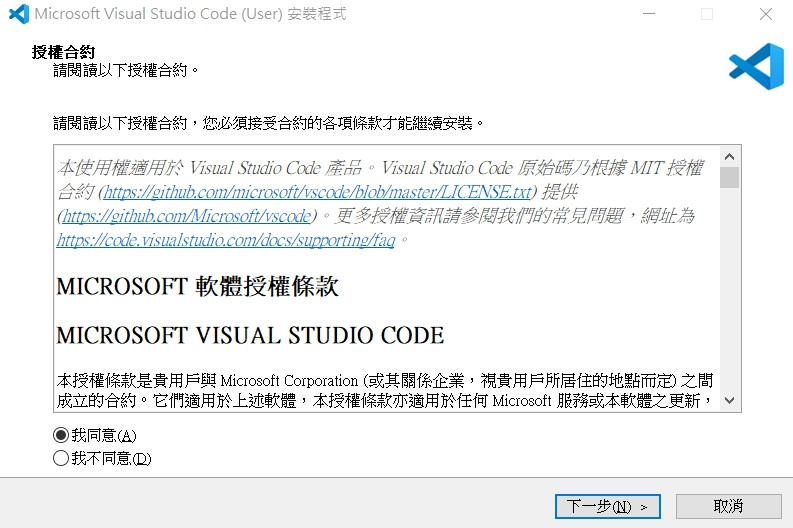
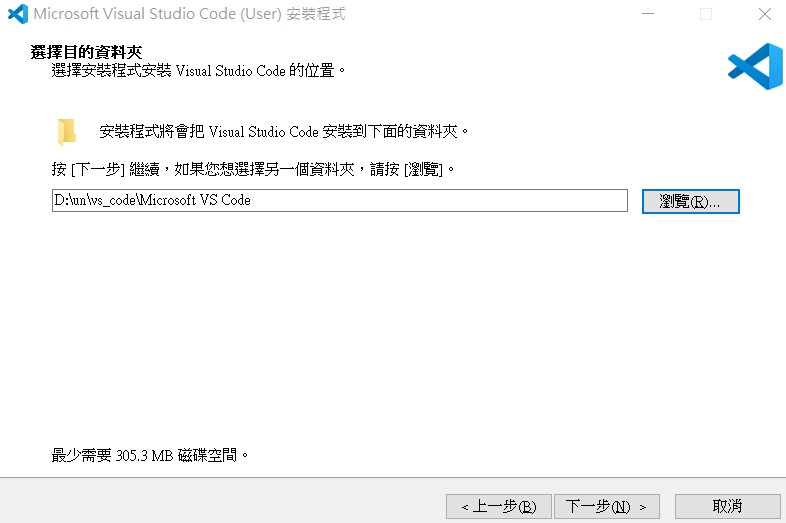
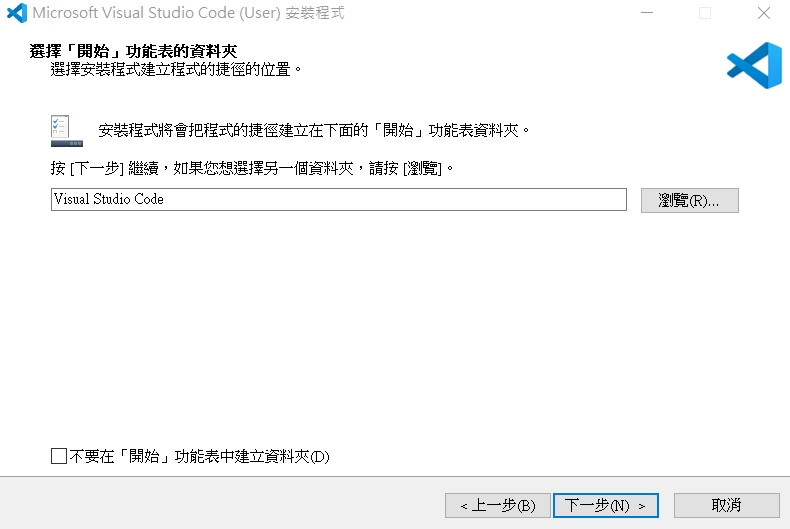
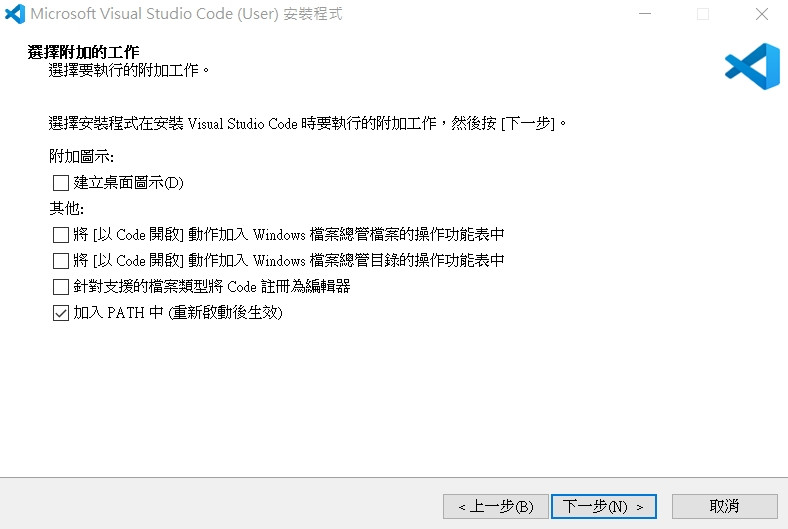
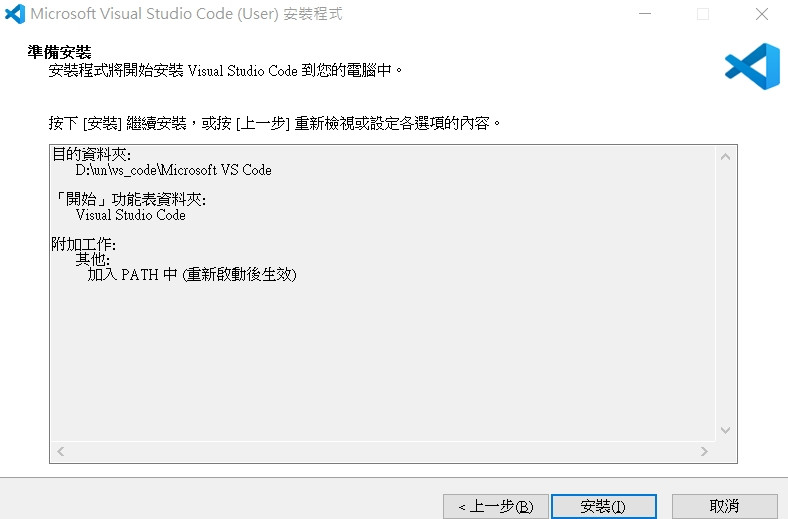
之後下一步
安裝囉,就等跑好。
完成囉。
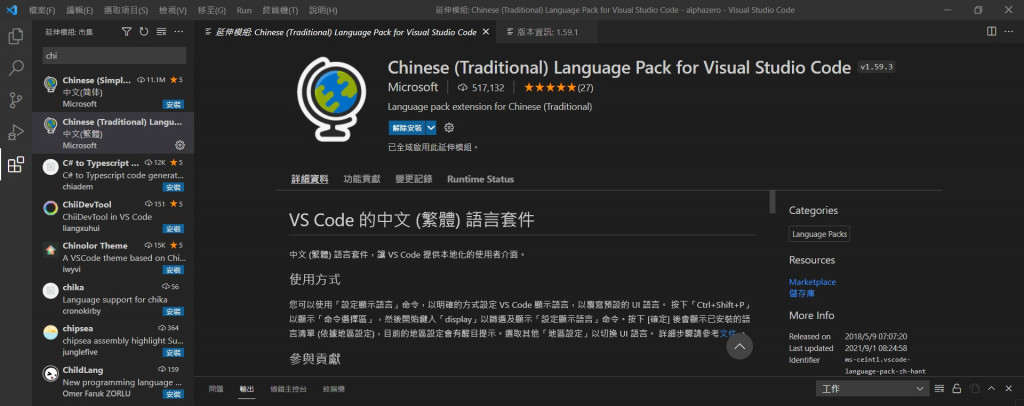
3. 打開後,因為我英文不好,想要用中文的話,可以繼續照著做
進入之後,點旁邊的延伸模組(快捷鍵為:Ctrl+Shift+X)再輸入框打上chinese,然後選擇繁體安裝,之後重開就有中文可以看了!
今天就說到安裝好,明天會介紹VS Code要寫什麼程式語言。
題外話:之前說要補充跨平台是什麼,我在這裡補充,所謂的跨平台就是指我在手機連上網,用電腦也要能連上網,我在電腦上能用的東西,手機也能,簡單說就是這樣,之後看要不要多補充。
